10 stvari koje bi svaki Front End programer trebao da zna
Istražujući malo na temu šta bi to Front End programer trebao da zna, naišli smo na interesantan članak Naman Kamra koji bi želeli da podelimo sa Vama. Zato uživajte…
Na putu da postanete programer, često nam govore „samo treba da znaš HTML, CSS i JavaScript”, ali tu postoji još mnogo toga što bi trebali da znate, a često bude ignorisano. Izdvaja se sledećih 10 stvari što bi svaki Front End programer trebao da zna.
1. Razumevanje pretraživača (Browser)
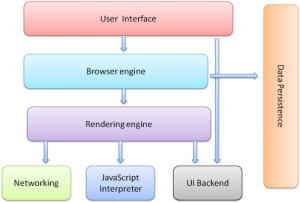
Veoma je važno da kao Front End programer razumete kako tačno browser radi.

Izvor: http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
Koji je tačno browser-ov engine i kako utiče na DOM, zašto postoji i koja je tačno njegova uloga u renderovanju web stranica.
- Chrome (engine: Blink + V8)
- Firefox (engine: Gecko + SpiderMonkey)
- Internet Explorer (engine: Trident + Chakra)
- Safari (engine: Webkit + SquirrelFish)
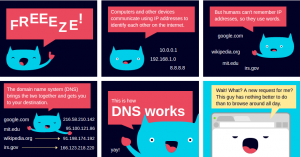
2. Razumevanje DNS-a
Važno je da razumete ulogu Domain Name System i način u pristupanju web stranicama.

Izvor: https://howdns.works
Info-grafika iznad daje samo uvid šta ste tačno dešava iza scene, ali da bi detaljno razumeli osnove DNS-a, potrebno je još puno toga.
How DNS Works je odličan web sajt da bi dobili osnovno razumevanje kako dns radi.
3. Kako radi Web Hosting
Mnogi od nas kao Front End programeri ne uplićemo se u složenosti web hostinga. Skoro nikad ne kupujemo sopstvene servere i igramo se sa njima.

Izvor: Flarnie Marchan
Mnogi bi rekli da je to posao DevOps momka koji će se baviti sa serverom.
Ali nakon konačnog shvatanja kako da se upravlja serverom, kroz kupovinu jednog, instaliranje Ubuntu na njega i pokretanje celog operativnog sistema iz komandne linije, može se reći da je to nov nivo da bi postali bolji, napredniji programer jer bi konačno imali jasnu sliku o mogućnosti sistema koji pokreće našu aplikaciju.
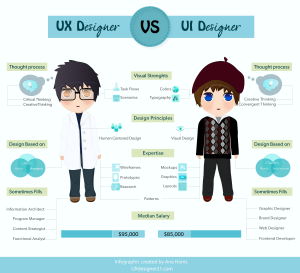
4. UI i Interaktivni dizajn
Važnost UX/UI i Interaktivnog dizajna je jedna od stvari koje Front End inženjeri moraju da savladaju. Veoma je važno razumeti ulogu User Experience (UX) i User Interface (UI) u razvoju proizvoda.

Izvor: ux.walkme.com
UX: „Korisničko iskustvo“ obuhvata sve aspekte interakcije krajnjeg korisnika sa kompanijom, njenim uslugama i proizvodima.
IxD: „Interaktivan dizajn“ definisan je kao praksa dizajniranja interaktivnih digitalnih proizvoda, okruženja, sistema i usluga.
5. SEO razumevanje
Ovo je veoma važno, budući da programeri s vremena na vreme moraju i samostano da se angažuju i da će klijent možda želeti da optimizuje web pretraživač. Tada će klijent dodatno ceniti što tu uslugu mogu da dobiju i od samog programera.

takođe će vam pomoći da unovčite svoje proizvode. Kao što se slavno kaže
„Ako ga niko nije video .. To se nije dogodilo“ – Johnny Depp (Black Mass)
6. Pravljenje Web Animacija
Za „programere“ je zaista važno da mogu transformisati ideje i kreativnost dizajnera u život preko koda. Za to moraju savladati široku lepezu animacija koje su danas moguće preko CSS3 i JavaScript-a.

Izvor: http://www.uplabs.com/posts/flat-vector-ferris-wheel-animation-powered-by-css (Pure CSS)
Mogućnost animiranja u kodu ne samo da jača naše znanje o pomenutoj tehnologiji, već nas upoznaje s našom kreativnom stranom i tako donosi širok izbor ideja u život.
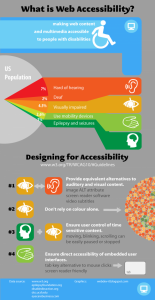
7. Razumevanje pristupačnosti
Ovo je verovatno najpodcenjeniji koncept u Front End programiranju, ali bez obzira na to i jedan od najvažnijih.
Accessibility refers to the design of products, devices, services, or environments for people with disabilities. The concept of accessible design ensures both “direct access” (i.e., unassisted) and “indirect access” meaning compatibility with a person’s assistive technology (for example, computer screen readers).

Izvor: http://www.goodspeaks.org/event/global-accessibility-awareness-day
Daje ljudima sa invaliditetom „mogućnost da pristupe“ informacijama.
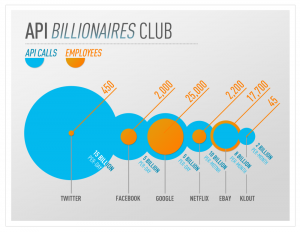
8. API / Interface Dizajn
Kao Front End programeri često ignorišemo nauku koja stoji iza stvaranja korisnog i dobro dizajniranog API-ja. „To je posao backend momka“, kaže se, „Trebao bih to samo iskoristiti“. Što je potpuno netačno.

Da bismo razumeli kako je API dizajniran i da bismo ga mogli izgraditi ispočetka, uči nas o mnogim stvarima o API-ju (uglavnom REST APIs) koje obično ne bismo znali, zato je topla preporuka svima da se okušaju oko izrade API-ja ispočetka.
9. Testiranje
Testiranje je stvar koja se preporučuje svima koji započinju kao programeri. Navika ranih testiranja je jedna od najboljih programerskih praksi koju možete usvojiti i koja će vas učiniti kilometrima ispred vaših kolega.

Danas postoji puno načina testiranja ali sve u svemu, u javascript-u i web razvoju postoje tri osnovna tipa:
Unit Testing — Metoda testiranja softvera pomoću koje testirate pojedinačne jedinice izvornog koda, intuitivno, često one koje možete videti kao najmanji deo aplikacije koji se može testirati.
Functional Testing — Funkcionalno testiranje je proces osiguranja kvaliteta (KA) i vrsta black box testiranja koja svoje testne slučajeve temelji na specifikacijama softverske komponente koja se testira.
Integration Testing — Integracijsko testiranje (koje se ponekad naziva integracija i testiranje, skraćeno I&T) je faza u testiranju softvera u kojoj se pojedinačni softverski moduli kombinuju i testiraju kao grupa.
10. Task Automatizacija
Mnogi programeri (pogotovo oni koji su to nedavno postali) ne osećaju potrebu za task automatizacijom. Preferiraju pisanje svega ručno. Ali kako napredujemo u karijeri kao web programeri, naći ćemo se u kopiranju velikih delova koda, na primer, kada pokušavamo da primenimo podršku pregledača za različite pregledače dodajući stvari poput -webkit -moz ispred svakog CSS pravila što je mučan zadatak.
U takvim vremenima, task automation alati Vam mogu pomoći. Rade stvari kao što su:
- Prefiksing CSS rulova
- Kompajliranje SASS fajlova na CSS
- Smanjivanje CSS/JS fajlova
- Spajanje datoteka
Dva najpoznatija task automation alata koji se danas koriste su GruntJS i GulpJS.
Nadam se da će Vam ovaj članak pomoći u napredovanju u Vašoj karijeri…